Hello guys! Bootstrap merupakan salah satu Framework CSS yang paling terkenal dan sering digunakan. Kali ini kita akan membahas tentang Penggunaan Warna dalam Bootstrap.
Sumber : Getbootstrap.com
Sampaikan makna melalui warna dengan beberapa kelas utilitas warna. Termasuk dukungan untuk menata tautan dengan status hover juga.
<p class="text-primary">.text-primary</p><p class="text-secondary">.text-secondary</p><p class="text-success">.text-success</p><p class="text-danger">.text-danger</p><p class="text-warning">.text-warning</p><p class="text-info">.text-info</p><p class="text-light bg-dark">.text-light</p><p class="text-dark">.text-dark</p><p class="text-muted">.text-muted</p><p class="text-white bg-dark">.text-white</p>
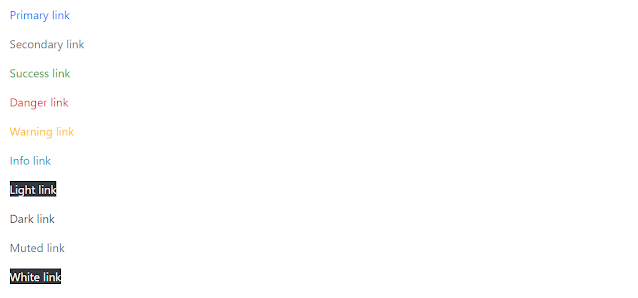
Kelas teks kontekstual juga berfungsi dengan baik pada jangkar dengan status arahkan dan fokus yang disediakan. Perhatikan bahwa kelas .text-white dan .text-muted tidak memiliki gaya tautan.
<p class="text-primary">.text-primary</p><p class="text-secondary">.text-secondary</p><p class="text-success">.text-success</p><p class="text-danger">.text-danger</p><p class="text-warning">.text-warning</p><p class="text-info">.text-info</p><p class="text-light bg-dark">.text-light</p><p class="text-dark">.text-dark</p><p class="text-muted">.text-muted</p><p class="text-white bg-dark">.text-white</p>
1. Warna Background
Mirip dengan kelas warna teks kontekstual, atur latar belakang elemen dengan mudah ke kelas kontekstual mana pun. Komponen jangkar akan menjadi gelap saat diarahkan, sama seperti kelas teks. Utilitas latar belakang tidak mengatur warna, jadi dalam beberapa kasus Anda mungkin ingin menggunakan utilitas .text-*.
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div><div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div><div class="p-3 mb-2 bg-success text-white">.bg-success</div><div class="p-3 mb-2 bg-danger text-white">.bg-danger</div><div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div><div class="p-3 mb-2 bg-info text-white">.bg-info</div><div class="p-3 mb-2 bg-light text-dark">.bg-light</div><div class="p-3 mb-2 bg-dark text-white">.bg-dark</div><div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
2. Background Gradient
Ketika $enable-gradients diatur sebagai true, Anda akan dapat menggunakan kelas utilitas .bg-gradient-. Secara default, $enable-gradients dinonaktifkan, dan contoh di bawah ini disengaja rusak. Ini dilakukan untuk memudahkan penyesuaian sejak Anda mulai menggunakan Bootstrap. Pelajari opsi Sass kami untuk mengaktifkan kelas-kelas ini dan lainnya.
<div class="p-3 mb-2 bg-primary text-white">.bg-primary</div><div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div><div class="p-3 mb-2 bg-success text-white">.bg-success</div><div class="p-3 mb-2 bg-danger text-white">.bg-danger</div><div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div><div class="p-3 mb-2 bg-info text-white">.bg-info</div><div class="p-3 mb-2 bg-light text-dark">.bg-light</div><div class="p-3 mb-2 bg-dark text-white">.bg-dark</div><div class="p-3 mb-2 bg-white text-dark">.bg-white</div>
Mohon maaf apabila ada kesalahan sedikit pun pada Kode Program ini.
Terima Kasih 😀😊😘👌👍 :)