Halo semuanya! Berjumpa dengan Miniblog dari Inzaghi's Blog! Jika sebelumnya sudah membuat Program Mengontrol LED Sederhana di dalam ESP32 menggunakan Arduino IDE dengan HTML (Web Server) tanpa Breadboard, kali ini kita akan membuatnya dengan Breadboard dan 3 LED dan menggunakan HTML CSS.
Berikut ini adalah Program Mengontrol LED Sederhana di dalam ESP32 menggunakan Arduino IDE dengan HTML (Web Server).
Inilah Alat dan Bahan yang harus disiapkan :
- ESP32
- Breadboard
- 3 Buah Lampu LED
- Kabel USB
Pertama, bukalah Arduino IDE dan inilah Kode Programnya :
#include <WiFi.h>// Wi-Fi credentialsconst char* ssid = "vivo 1938";const char* password = "inzaghi17092002";// LED pins#define redLedPin 18#define yellowLedPin 19#define blueLedPin 21WiFiServer server(80);String currentLine = "";// LED statusesbool redLEDStatus = LOW;bool yellowLEDStatus = LOW;bool blueLEDStatus = LOW;void setup() {Serial.begin(115200);// Initialize LED pinspinMode(redLedPin, OUTPUT);pinMode(yellowLedPin, OUTPUT);pinMode(blueLedPin, OUTPUT);// Connect to Wi-FiSerial.print("Connecting to ");Serial.println(ssid);WiFi.begin(ssid, password);while (WiFi.status() != WL_CONNECTED) {delay(500);Serial.print(".");}Serial.println("\nConnected to Wi-Fi");Serial.print("IP Address: ");Serial.println(WiFi.localIP());server.begin();}void loop() {WiFiClient client = server.available(); // Check if a client has connectedif (client) {Serial.println("New Client Connected");currentLine = ""; // Clear current linewhile (client.connected()) {if (client.available()) {char c = client.read();Serial.write(c);if (c == '\n') {// Check for empty line indicating end of HTTP requestif (currentLine.length() == 0) {// Generate HTML responseString htmlPage = generateHTML();client.println("HTTP/1.1 200 OK");client.println("Content-Type: text/html");client.println("Connection: close");client.println();client.print(htmlPage);break;} else {currentLine = ""; // Clear the line for the next request}} else if (c != '\r') {currentLine += c; // Add character to current line}// Handle LED control requestsif (currentLine.endsWith("GET /redon")) redLEDStatus = HIGH;if (currentLine.endsWith("GET /redoff")) redLEDStatus = LOW;if (currentLine.endsWith("GET /yellowon")) yellowLEDStatus = HIGH;if (currentLine.endsWith("GET /yellowoff")) yellowLEDStatus = LOW;if (currentLine.endsWith("GET /blueon")) blueLEDStatus = HIGH;if (currentLine.endsWith("GET /blueoff")) blueLEDStatus = LOW;}}// Update LED statesdigitalWrite(redLedPin, redLEDStatus);digitalWrite(yellowLedPin, yellowLEDStatus);digitalWrite(blueLedPin, blueLEDStatus);client.stop();Serial.println("Client Disconnected");}}String generateHTML() {// Generate HTML pageString htmlPage = R"rawliteral(<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>ESP32 LED Control</title><style>body {font-family: Arial, sans-serif;text-align: center;margin-top: 50px;}h1 {color: #333;}.button {padding: 15px 30px;margin: 10px;font-size: 16px;border: none;border-radius: 5px;cursor: pointer;}.on {background-color: green;color: white;}.off {background-color: red;color: white;}.status {font-size: 18px;margin: 10px 0;}</style></head><body><h1>ESP32 LED Control</h1><p class="status">ESP32 IP Address: )rawliteral";htmlPage += WiFi.localIP().toString(); // Append IP addresshtmlPage += R"rawliteral(</p><br><h2>Red LED Control</h2><p>Status: )rawliteral";htmlPage += (redLEDStatus ? "ON" : "OFF");htmlPage += R"rawliteral(</p><br><a href="/redon" class="button on">Turn ON</a><a href="/redoff" class="button off">Turn OFF</a><br><br><h2>Yellow LED Control</h2><p>Status: )rawliteral";htmlPage += (yellowLEDStatus ? "ON" : "OFF");htmlPage += R"rawliteral(</p><br><a href="/yellowon" class="button on">Turn ON</a><a href="/yellowoff" class="button off">Turn OFF</a><br><br><h2>Blue LED Control</h2><p>Status: )rawliteral";htmlPage += (blueLEDStatus ? "ON" : "OFF");htmlPage += R"rawliteral(</p><br><a href="/blueon" class="button on">Turn ON</a><a href="/blueoff" class="button off">Turn OFF</a></body></html>)rawliteral";return htmlPage;}
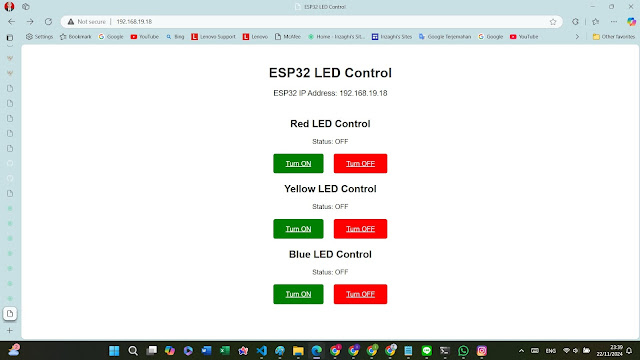
Output :
Mohon maaf apabila ada kesalahan sedikit pun pada Kode Program ini.
Terima Kasih 😀😊😘👌👍 :)
Tags
Kode Program

.png)
.jpg)
%20(Compressed).gif)