Hello guys! Bootstrap merupakan salah satu Framework CSS yang paling terkenal dan sering digunakan. Kali ini kita akan membuat Align Self dalam Bootstrap.
Sumber : Getbootstrap.com
Gunakan utilitas align-self pada item flexbox untuk secara individual mengubah penataan mereka pada sumbu lintang (sumbu y untuk memulai, sumbu x jika flex-direction: column). Pilih dari opsi yang sama seperti align-items: start, end, center, baseline, atau stretch (default browser).
<div class="align-self-start">Aligned flex item</div><div class="align-self-end">Aligned flex item</div><div class="align-self-center">Aligned flex item</div><div class="align-self-baseline">Aligned flex item</div><div class="align-self-stretch">Aligned flex item</div>
Contoh :
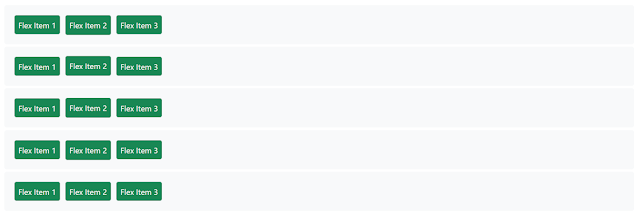
<div class="container mt-3"><div class="d-flex flex-wrap align-items-start bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-end bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-center bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-around bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><div class="d-flex flex-wrap align-items-stretch bg-light"style="height:70px"><div class="p-2 border bg-success">Flex 1</div><div class="p-2 border bg-success">Flex 2</div><div class="p-2 border bg-success">Flex 3</div></div><br></div>
Output :
Variasi responsif juga ada untuk align-self.
- .align-self-start
- .align-self-end
- .align-self-center
- .align-self-baseline
- .align-self-stretch
- .align-self-sm-start
- .align-self-sm-end
- .align-self-sm-center
- .align-self-sm-baseline
- .align-self-sm-stretch
- .align-self-md-start
- .align-self-md-end
- .align-self-md-center
- .align-self-md-baseline
- .align-self-md-stretch
- .align-self-lg-start
- .align-self-lg-end
- .align-self-lg-center
- .align-self-lg-baseline
- .align-self-lg-stretch
- .align-self-xl-start
- .align-self-xl-end
- .align-self-xl-center
- .align-self-xl-baseline
- .align-self-xl-stretch
Mohon maaf apabila ada kesalahan sedikit pun pada Kode Program ini.
Terima Kasih 😀😊😘👌👍 :)
Tags
Kode Program