Halo semuanya! Berjumpa dengan Miniblog dari Inzaghi's Blog! Sebelumnya, sudah membahas tentang Volume dan Luas Kubus dengan Bahasa JavaScript dengan HTML Input Type. Kali ini, kita akan membahas tentang Volume dan Luas Balok, baik itu secara Matematis maupun dalam Algoritmik dengan Bahasa JavaScript dan ditampilkan dengan menggunakan HTML.
Untuk Software-nya, Anda bisa menggunakan Notepad++, Sublime Text, ataupun VS Code, dan ditampilkan melalui Browser Anda. Bahkan Anda juga bisa menggunakan Online Compiler yang ada di Internet seperti Programiz, OneCompiler, OnlineGDB, dll.
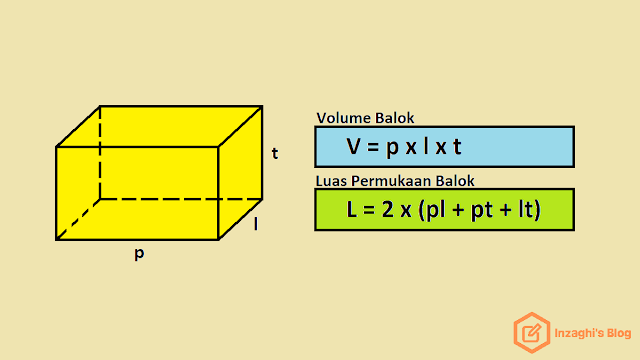
Secara Matematis, Rumus Volume dan Luas Balok adalah sebagai berikut :
Dan inilah Program menghitung Volume dan Luas Balok dengan HTML dan JavaScript :
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Volume dan Luas Permukaan Balok</title></head><body><script>function hitungVolumeLuas() {var panjang = parseFloat(document.getElementById("panjang").value);var lebar = parseFloat(document.getElementById("lebar").value);var tinggi = parseFloat(document.getElementById("tinggi").value);var luasPermukaan = 2 * (panjang * lebar + panjang * tinggi + lebar * tinggi);var volume = panjang * lebar * tinggi;document.getElementById("luasPermukaan").innerText = "Luas Permukaan Balok: " + luasPermukaan;document.getElementById("volume").innerText = "Volume Balok: " + volume;}</script><h2>Menghitung Volume dan Luas Permukaan Balok</h2><label for="panjang">Masukkan Panjang: </label><input type="text" id="panjang"><br><label for="lebar">Masukkan Lebar: </label><input type="text" id="lebar"><br><label for="tinggi">Masukkan Tinggi: </label><input type="text" id="tinggi"><br><button onclick="hitungVolumeLuas()">Hitung</button><br><div id="luasPermukaan"></div><div id="volume"></div></body></html>
Input dan Output :
Mohon maaf apabila ada kesalahan sedikitpun pada Kode Program ini.
Terima Kasih 😀😊😘👌👍 :)

.png)